Are you using FlashDevelop and want to get start using Starling Framework? Here’s a quick tip how to setup your first Starling project!
Note: I’m using the latest FlashDevelop4 RC-1
- Installed the Flex SDK. I install the latest Flex SDK 4.5.1
- Make sure you have download player playerglobal.swc here and add it to your Flex SDK folder ({flex_sdk_folder}\frameworks\libs\player\11.0)
- Download the Starling Framework. You can get it from github or download from Starling website
- Create a new AS3 project.
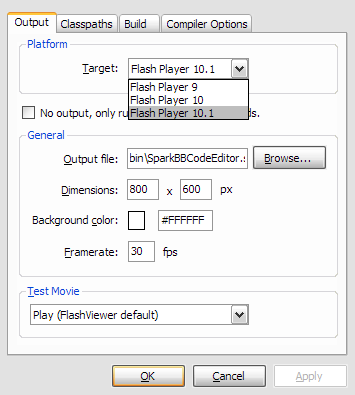
- On Project Property, change output Flash Platform to version 11.0
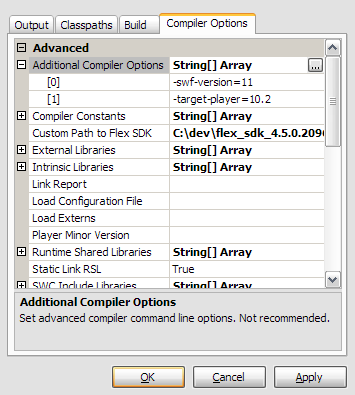
- On project property, add -swf-version=13 into additional compiler options
- Add Starling folder ({starling_folder}\starling\src\) as ClassPaths
- Create a new Class (just named it Screen1 or any name…) and extends it from class Starling’s Sprite (starling.display.Sprite). So far leave it empty:
package
{
import starling.display.Sprite;
/**
* Dummy Starling Sprite
* @author Abiyasa
*/
public class Screen1 extends Sprite
{
public function Screen1()
{
super();
}
}
}
- Modify your Main.as to add Starling object:
package
{
import flash.display.Sprite;
import flash.events.Event;
import starling.core.Starling;
/**
* ...
* @author Abiyasa
*/
public class Main extends Sprite
{
private var _starling:Starling;
public function Main():void
{
super();
this.addEventListener(Event.ADDED_TO_STAGE, init, false, 0, true);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
_starling = new Starling(Screen1, this.stage);
_starling.start();
}
}
}
- If you compile your project now, you’ll get 2 error messages:
C:\dev\starling\starling\src\starling\events\TouchMarker.as(22): col: 9: Error: unable to resolve ‘media/textures/touch_marker.png’ for transcoding
C:\dev\starling\starling\src\starling\events\TouchMarker.as(22): col: 9: Error: Unable to transcode media/textures/touch_marker.png.
- The starling framework is trying to get media folder, which is available at {starling_folder}\starling\media\. Unfortunately, you cannot have linked folder on FlashDevelop, so what I did is to copy the folder media to {starling_folder}\starling\src\starling\events\. Note: please let me know if you know better solution 😉
- Now compile your project! Everything should be OK and an empty blank screen will be displayed.
- Empty screen is boring, so let’s add something to our screen. Modify our Screen1:
package
{
import starling.display.Quad;
import starling.display.Sprite;
import starling.events.Event;
import starling.text.TextField;
import starling.utils.VAlign;
import starling.utils.HAlign;
/**
* ...
* @author Abiyasa
*/
public class Screen1 extends Sprite
{
protected var _box:Sprite;
public function Screen1()
{
super();
this.addEventListener(Event.ADDED_TO_STAGE, init);
}
protected function init(event:Event):void
{
this.removeEventListener(Event.ADDED_TO_STAGE, init);
createBox();
}
protected function createBox():void
{
// create box sprite
_box = new Sprite();
// create quad (box shape)
var q:Quad = new Quad(128, 128, 0x009ee1);
_box.addChild(q);
// add text
var text:TextField = new TextField(100, 100, "Hello World", "Verdana", 16, 0xFFFFFF);
text.vAlign = VAlign.TOP;
text.hAlign = HAlign.LEFT;
text.x = 10;
text.y = 10;
_box.addChild(text);
this.addChild(_box);
_box.x = 100;
_box.y = 100;
}
}
}

Hello Starling
- Click here to see the result/demo. You can download the source code here
- Enjoy 😉
Bonus: Starling with animation. source code included