Last July, I did my first Berlin Mini Jam. It’s a monthly event, usually on the 1st or 2nd Saturday of the month, where people from many backgrounds meet up at co.up and make games in just 8 hours.
I’ve been following their Facebook page since September 2012 but I never had the chance to do the game jam. So last month, while taking my vacation before starting my new job, I decided to join the July Mini Game Jam.
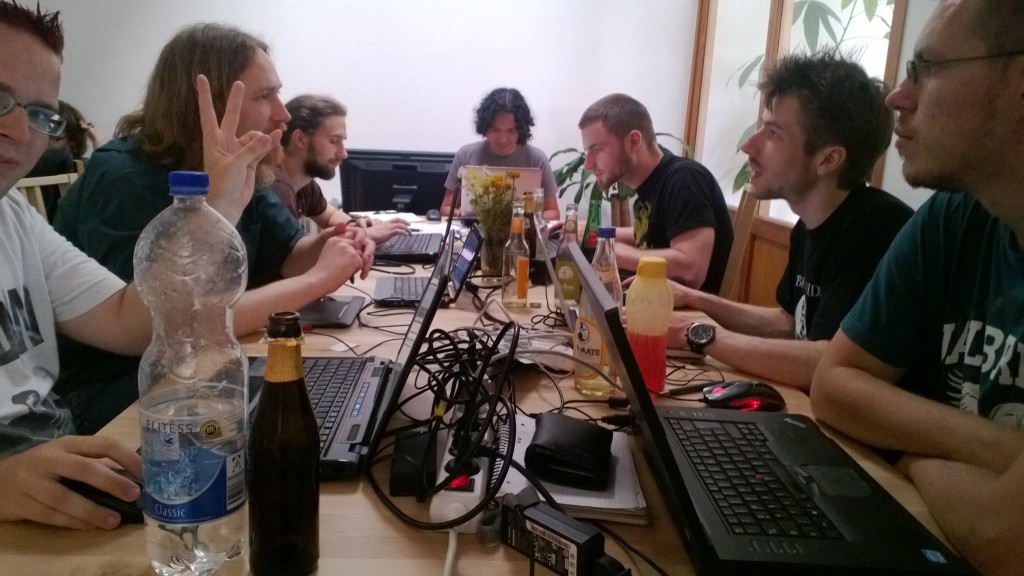
The event started at 12PM and I came 30 minutes late. There were like 30 people there and they has voted for the themes which were Pixel Art, Retro Style, and Light & Darkness. I teamed up with Lothar Narnis and Adam Streck, both whom I just met on the game jam.
We sat on the same table, introduce ourselves (which skills and programming languages) and quickly brainstorm the idea. About 1 hour later, we came up with a simple game idea:
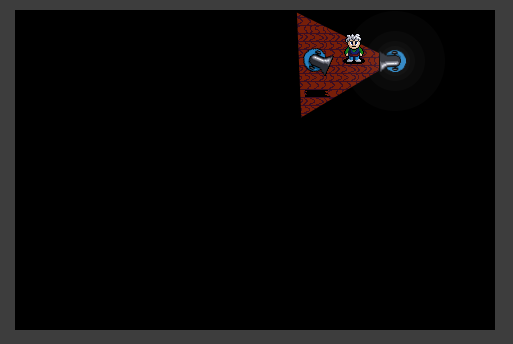
- There’s a game character in a totally dark room.
- There are a few of light sources (some kind of spot lights) which can be turn on and off.
- The game character can only move within the lighted area.
- The game character can rotate the spotlight until you can see the next spotlight so the character can walk towards it.
- Explore the room until you see the exit door. Walk to the exit door and you win the level
I did the level editor using JavaScript, Adam did the game coding using Java and Processing library, and Lothar did all the pixel art. We worked 8 hours intensively.

Me on the end of the table with Lothar on the left and Adam on the right side. Making game is a serious business 😀
The development ended at 9PM and we managed to finish the game 🙂
There are many fetaures that we skipped, like the ability to find a sword and destroy the monster, secret coins, polished UI, and such, but at least the basic game works with 6 working levels and a levle editor. After 15 minute break, each team presented their game.
Everyone were already tired but there were a lot of cheering and laughing during the demo. We were having fun on that day 🙂 The game jam ended around 10PM, everyone left and went out for a dinner together.
It was pretty exhausting but I have fun doing Game Jam. It’s nice to do different thing (level editor instead of game programming) and finishing a working prototype in a very short time. If I have spare time, my plan is to convert the game to JavaScript with CreateJS, do a little bit code cleanup, and put the source code on GitHub.
Links
- The game (including source code). The game was developed using Java and Processing, and Adam managed to compile it to JavaScript and Android
- Level Editor. The level editor was develop using JavaScript (Backbone). It produce the level data which we copy & paste into the game source code
- July Mini Game Jam Facebook page, to see more photos and games


Pingback: Sketches & Recap from 2013 | Abiyasa Blogs