I’m currently making a 3D Flash game using Away3D. For 3D modeling and animation, I use Metasequoia with additional plugin called Keynote. They’re really great tools although at the beginning I had problem with the workflow.
My workflow was like:
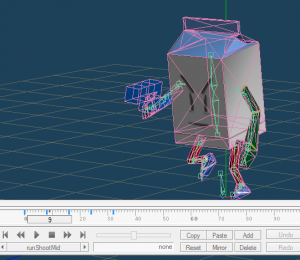
- Create 3D model and animation using Metaseq and Keynote
- Save manually every animation frame as MQO file
- I create my own tool using Adobe AIR. This tool loads all MQO files and combine them into a XML file
- Away3D (Flash) loads MQO and XML file and convert them into vertex animation
The process #2 and #3 were very time consuming. So I decided to learn Blender. I was hoping I could export the animation into MD2 file directly from Blender file (shorter workflow).
It wasn’t the right decision for me. Learning Blender was so hard and frustating. Strangely, it’s not my first time learning Blender. I already did this several times and always forget everything once my project was done. This time, I tried the new Blender 2.5 beta, which they say, have better and intuitive UI.
There were a lot of hair pulling moments, problems with the UI, always fail to setup rigging for animation, confusing documentation, and there was no working MD2 exporter.
I know Blender is a good tool, in fact that there’s a lot of games and movies done using Blender, but this tool is just not for me.
So I switched back to Metaseq and dare myself to create Metaseq plugin. Yes, you can create your own Metaseq plugin. You can download Metaseq Plugin SDK for free and use Visual C++ to create the DLL files.
The instruction was in Japanese and still using Visual Studio 2002 or 2008. Luckily, I managed to make it work using Visual Studio 2010 Express Edition on my Windows 7. Here’s what I did (can’t remember precisely.. sorry):
- Install Visual Studio 2010 Express Edition C++
- Install the latest Windows SDK, Windows SDK 7 & .Net Framework 4, version 7.1
- Install the latest WTL library. I use the latest one, WTL81_9127. Extract them manually.
- Download the latest Metaseq SDK ( mqsdk249c.zip) and extract the file.
- Import MQSDK workspace file as VS2010 Solution file
- Add WTL location to C++ include directory
- Try to compile one of the project.
- Copy the dll from release folder to metaseq plugin folder and test it
In the end, I managed make a simple plugin 🙂 It reads Keynote animation data and export them into my custom XML data. I had fun and realized that it’s been 2 years since the last time I am using C++.
Note: Only the non-shareware version of Metasequoia can use plugin. The shareware one does not. But it’s quite affordable, only $45. I could imagine if you use Blender, you could spend that much money for books and tutorial DVDs.
Note #2: You can download the source code of my exporter plugin here: http://abiyasa.com/lab/away3d/mqoplugins/mqoPlugins.zip (around 54K). I use Keynote API (included if you download Keynote plugin) and use the example (ExportXS) as the basic for my plugins. Feel free to ask me if things are not clear 😉